CSS hsl() Function
The CSS hsl() function can be used to provide a color value when using CSS. It allows you to specify a color value by specifying the hue, saturation, and light components of the color.
HSL (which stands for Hue Saturation Lightness) is a hue-based representation of the RGB color space of computer graphics.
The HSL model is widely considered to be more intuitive than the RGB model. This is because, the HSL model allows you to select a base hue, and then adjust its saturation and lightness as desired.
The hsl() function accepts the HSL value as a parameter. The HSL value is provided as a comma-separated list of three values — providing the hue, saturation, and light components respectively.
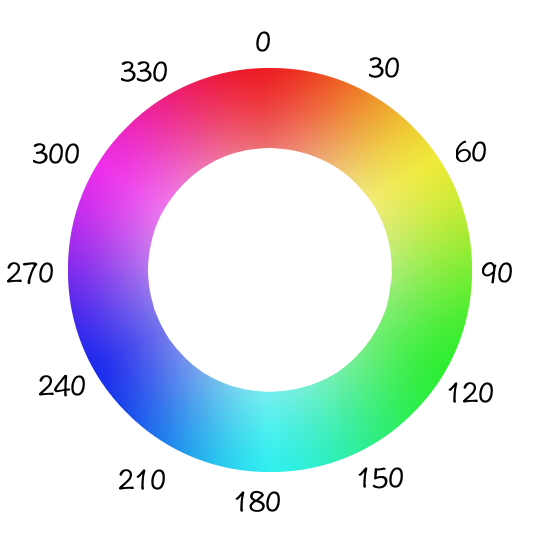
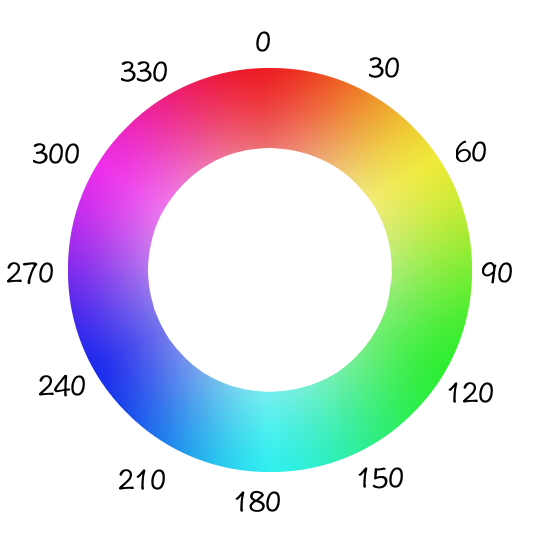
The hue can be easily identified by looking at the color circle.

Here's an example for displaying blue:
The first of the three values — the hue component — represents an angle of the color circle. You can specify the value as an angle in degrees (e.g. 180deg) or simply as a number (e.g. 180). For example, if you look at the color circle, blue is at 240 degrees, so it could be written as either 240deg or 240.
The second value is expressed as a percentage. It represents the amount of saturation in the color. For example, 100% is fully saturated (more colorful and intense), while 0 is a fully-unsaturated gray.
The third value is also expressed as a percentage. It represents the amount of light in the color. For lightness, 50% is the "normal" setting, while 100% is white and 0% is black.
Here's an example of using the hsl() function in a style sheet:
HSL can be a much more intuitive way for picking colors than the RGB model.
The easiest way to do it is to pick a hue first. You can do this by taking a quick glance at the color circle and checking the angle of your preferred color.
Once you've picked your hue, it's just a matter of adjusting the saturation and lightness until you get it right.
How to Pick a Color
Here are 3 steps to picking a color. If you already know the color, you can just write it out in one step. However, if you're searching for a suitable color, following these steps can help you find it in a methodical way.
-
Adjust the Hue

Using the color circle, it's easy to work out roughly the hue you want. If you want blue, you can see that it sits at 240 degrees, so that's the value that you can use.
But of course, you don't have to pick exactly 240 degrees. There's nothing stopping you selecting say, 210 degrees, 250 degrees, 253 degrees, etc.
-
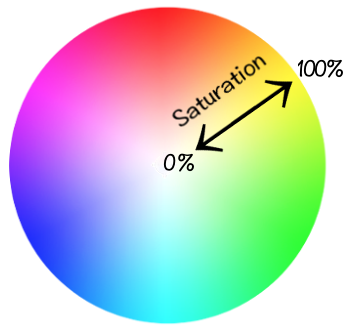
Adjust the Saturation

Adjusting the saturation is quite a simple concept.
If you think of the base hue as being on the outer edge of the circle, you can lower the saturation by moving closer to the circle's center.
So, setting the saturation to
100%is like selecting the outer edge of the circle. Setting it to0%is going right to the center of the circle. Therefore, setting it to50%is between the outer edge, and the center. -
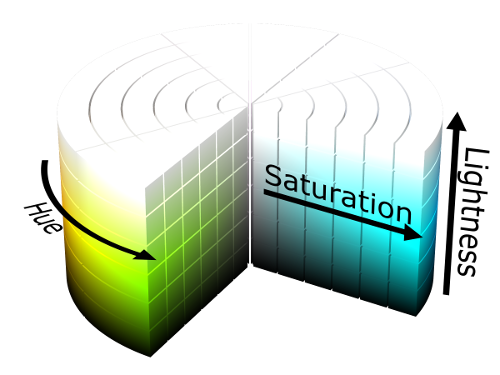
Adjust the Lightness

Looking at this HSL color cylinder (from Wikimedia Commons) you can see where saturation and lightness fit into the HSL model.
As explained, when you adjust the saturation, you're moving between the outer edge of the circle, and the center.
However, when you adjust the lightness, you're moving up and down the height of the cylinder. At the top, it's completely light (white). At the bottom, it's completely black. In the middle is where the "normal" color resides. That's why we give it a value of
50%if we want it "normal" (not too dark, not too light).
Of course, once you've finished the 3 steps, it's likely you'll want to tweak it further. In this case, you can just tweak each value as needed — you don't need to start at step 1 again.
In fact, one technique is to leave the saturation and lightness at your preferred setting, then change only the hue.
For example, if you're looking for selection of pastel colors, you can get this effect with the saturation and lightness settings. Then you can move the hue to create pastel blue, pastel green, pastel red, etc. If a color doesn't look consistent with the others, you can always give that color special treatment.
Example
Here's a working example of using the hsl() function to define colors for a web page. Both the text color and the background color use exactly the same hue and saturation levels. The only difference is that the text uses a higher lightness level.
Tweak the HSL values to see the effect it has on the output.
Examples of Color Variations
Saturation
In the following chart, the hue and lightness are exactly the same across all samples. The only difference is the saturation level.
hsl(240, 100%, 50%) | |
hsl(240, 90%, 50%) | |
hsl(240, 80%, 50%) | |
hsl(240, 70%, 50%) | |
hsl(240, 60%, 50%) | |
hsl(240, 50%, 50%) | |
hsl(240, 40%, 50%) | |
hsl(240, 30%, 50%) | |
hsl(240, 20%, 50%) | |
hsl(240, 10%, 50%) | |
hsl(240, 0%, 50%) |
Lightness
In the following chart, the hue and saturation are exactly the same across all samples. The only difference is the lightness level.
hsl(240, 100%, 100%) | |
hsl(240, 100%, 90%) | |
hsl(240, 100%, 80%) | |
hsl(240, 100%, 70%) | |
hsl(240, 100%, 60%) | |
hsl(240, 100%, 50%) | |
hsl(240, 100%, 40%) | |
hsl(240, 100%, 30%) | |
hsl(240, 100%, 20%) | |
hsl(240, 100%, 10%) |